Jun 14, · cssのみで三角・矢印を作る方法の紹介でした。使用頻度の多い右向きの三角・矢印の作り方でしたが、上向き・下向き・左向きもcssを調整すれば簡単に作ることができるので参考にしてまず、メニューボタンを画像にする方法は大きく2つあります。 (もちろん、この方法以外にもあります) 5つのボタンを表示すると仮定して 1.2個の画像で済ます方法 2.2個の画像×5つ=10個画像を作成して指定する方法 があります。Jun 16, 19 · 次に、画面幅最大で背景画像を表示する「backgroundsizecover」を指定したサンプルについて、解説します。 サンプルコード HTML: 背景画像サイズサンプル 背景画像サイズ指定サンプル サンプルコード CSS

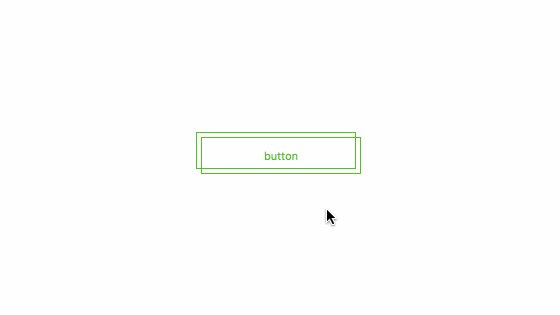
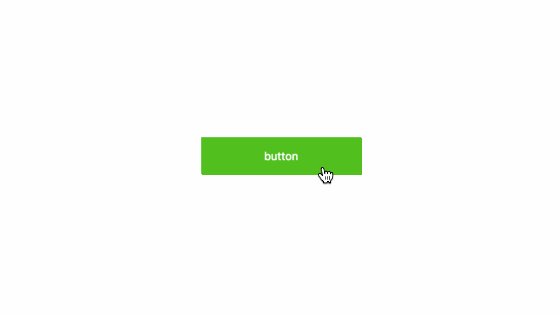
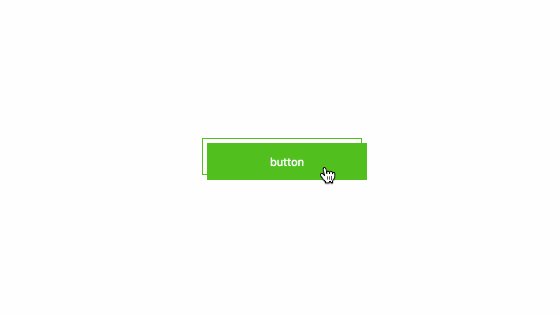
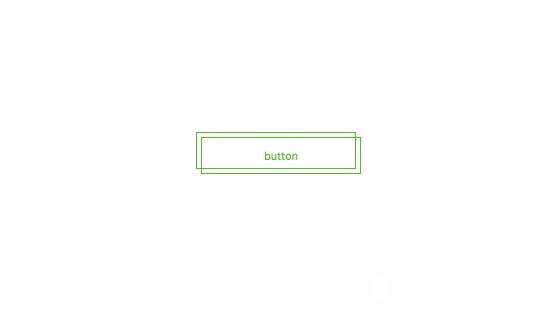
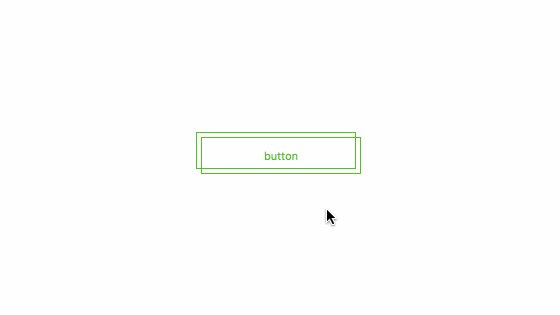
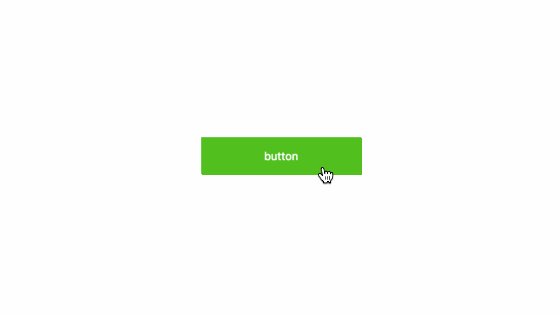
装飾系 ボタンデザイン Hoverでずれた枠が一つになって背景が変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト
Css ボタン 背景画像 ロールオーバー
Css ボタン 背景画像 ロールオーバー-角の丸いボタン、背景にグラデーションの付いたボタン、矢印付きのボタンなどのサンプルがあります。 このリンクボタンは、IE8, IE7, IE6, Firefox3, Safari4, Opera10, Sleipnir2で動作することを確認済Jan 13, · buttonを使うとき、勝手に表示される影・枠線・背景色といった装飾をリセットする方法。 多少なりともデザインを整えるサイトならbuttonを初期状態のまま使うことなんてないと思うので、CSSのテンプレートのリセット部分に入れておいても良いかもしれない。 ソースコード HTML 影・枠線・背景色のあるボタン



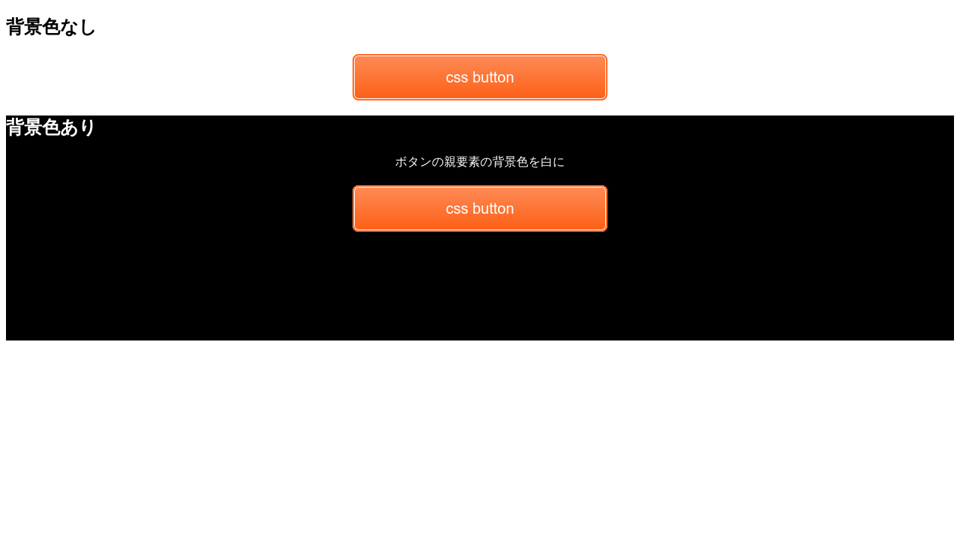
Black Everyday Company Chromeでボタンの背景色を白 Fff にできないときの対処法
CSSから画像を呼びだし表示するためには 1.divを使用して領域を作成し、その「背景」(background)として画像を指定する。 2.「backgroundsize:cover」と「backgroundposition」を指定し、画像をいい感じに表示領域に配置する。 でした。Abtnyellow { color #000;Jun 13, 16 · 備忘録です。 selectのボタンを画像に変更する方法についてです。 参考サイト cssと画像のみ!フォームの選択項目を装飾する方法 CSSのappearanceを使ったセレクトボックスのカスタマイズ appearance属性を使い、selectの背景に画像を指定する
Feb 23, 21 · css 背景が波打つボタン;Apr 21, · 今回は「CSS backgroundimageを学び背景画像を指定しよう!」についての解説になります。backgroundimageの指定方法について相対パス、または絶対パスについての解説です。Dec 17, 16 · レスポンシブデザインでのホームページデザインは写真画像がデザインのキーを握ります。 かつてWebとか言われた時のようにボタンとかその他の装飾は使われなくなった。 より写真の重要性が増しています。 レスポンシブデザインにおいて画像の配置というのは、 単に写真を配置す
Sep 01, 08 · ここでは、ちょっと役立つCSSをメモ程度に置いていきます。 ご自由にお使いいただけますが、 設置後の動作を保障するものではありません のでご注意ください。 New Tips CSSで"最低"の高さを指定する方法Dec 07, 19 · CSSでbackgroundとpaddingtopを駆使してどんな画像を指定しても縦横比を維持したまま表示させる方法を紹介します!Jan , 13 · フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。



Cssでボタンを斜めにデザインして上だけ角度をつける



簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie
Sep 24, 18 · 見た目は、画像が明るくなったように見えますが、実際には画像を透明にして背景を透かせているだけです。そのため、背景が白くないときはこうはなりません。 マウスオーバーで画像を暗くする See the Pen css_mouseover_img03 by kenichi on CodePenFeb 08, · CSSのbackgroundattachmentは、背景画像の挙動を指定することができるプロパティです。Nov 29, 19 · CSS背景画像(backgroundimage)のみ透過させる方法 まるたつ 19年11月29日 / 19年12月8日 opacityを使って背景を透過させようとした場合、文字やボタンまで透過していませ



Cssネオン オシャレなアニメーション付きネオンボタンの作り方



コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ
} abtnyellowhover { margintop 3px;Sep 13, 18 · マーケティングトレースを行った次の日は、CSSの初歩的でもないお話です。 CSSのBackgroundimageを透過させたい、というのは、Webページ作ってりゃ誰しも思うことです。 img要素やdiv要素であればopacityを設計すればおわりです。 しかしこれがbackgroundimageを使うときは、若干話が変わってきます。CSSでホームページの背景全体に画像を設定するには、「backgroundimage」プロパティを使います。 「backgroundimage」の基本書式 backgroundimage url( 画像ファイルのURL );



Css ボタンのホバーエフェクトまとめ Crnote



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
Feb 25, 15 · 「ラジオボタンのすぐ後ろにあるlabelの背景に、ラジオボタンの画像を指定する」 という意味になります。 つまり隣接セレクタを使うと、 cssだけでラジオボタンのチェックが入った時、外れた時、それぞれに別の背景画像を指定できる のです!PIE で CSS3 の multiple background images (背景に複数画像指定)や、lineargradient(グラデーション)を実行するには、「piebackground」という記述にする。 CSS3 Backgrounds (piebackground) behaviorurl(/path/PIEhtc);Sep 11, · とりあえずでも、背景画像がオリジナルだと、それだけでも気分がグッと上がります。急に沢山のことは出来なくても、背景画像だけなら、ちょっとした隙間時間で、できちゃ



ゴーストボタンにマウスを乗せたときの動きいろいろ16個 Webpark



コピペでok Cssのみで作る矢印ボタン アニメーションあり
Borderbottom 2px solid #ccc100;Dec 05, · html/cssで画像の上に文字を重ねる方法を紹介する前に、まず文字やアイコン、ボタンを画像の真ん中に配置するため共通で用いるcssを解説します。 ではサンプルコードを用いて、挙動を確認してみましょう。Apr 05, 17 · CSSで背景を指定する方法 TechAcademyマガジン 背景に画像などを入れたい! CSSで背景を指定する方法初心者向け 初心者向けにCSSで背景を指定・編集する書き方を紹介しています。 背景に画像や動画を設置する方法も紹介しています。 実際のサイトでもよく見るデザインなのでぜひ使えるようになっておくと良いでしょう。 Tweet 17/4/5 TechAcademyマガジ



K 背景色やグラデーションと背景画像を同時に反映させる場合 Css覚え書き Web K Campus Webデザイナーのための技術系メモサイト



Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld
( ) 内に画像のURIを指定 (背景画像の指定) norepeat 背景画像を1つだけ表示 (並び方の指定) 0 1px 左からの距離と上からの距離を指定 (表示位置の指定) 表示位置を指定すると、マーカーの位置を微調整することができます。Apr 26, · 今回は「CSSbackgroundpositionを学び背景画像の位置を指定しよう!」について解説しております。背景画像の位置を指定するには水平方法、垂直方向を理解しないといけません、今回は%、pxの解説もしております。Nov 28, 15 · サブミットボタンをCSSで画像ボタンに変更する サブミットボタン を画像にしたいという要望はかなり多いんです。 確かにサブミットボタンってそのまま使うと普通すぎてつまらないですよね。 今では 画像 を使わずに CSS だけでも綺麗に作る事ができるのですが、それはまた別の機会にという事で。 今回はサブミットボタンを画像にする工程で少し気になる部分も



コピペok ガーリーでかわいいcssボタンデザイン15選 Small Road


Cssでボタンのデザインを背景に設置する方法 ヨシキミナトヤ Com
Borderbottom 5px solid #ccc100;Feb 23, 18 · borderbox:背景画像は枠線領域の左上を起点とします paddingbox:背景画像はパディングの左上を起点とします(初期値) contentbox:背景画像はコンテンツ領域の左上を起点とします 背景の表示領域を指定するbackgroundclip backgroundclipを使用すると、背景色や背景画像の表示領域を指定することができます。Mar 11, 14 · 解説 buttonタグ内のspanタグで画像を表示します。 backgroundimageで画像を表示するため、背景が画像の繰り返しになるため、spanの枠の大きさ (width,height)は画像の幅、高さと一致させておきます。 また、buttonのスタイルを変更し、背景色とborderをデフォルトのものから変更します。 ボタンのスタイルの変更の詳細については こちら の記事を参照してください。



Cssで実装するボタンデザインとホバーエフェクトのアイデア Webclips



Css Htmlで作るweb用ボタンデザイン110選
May , · 「ボタンってどうやってつくるの?」 「どうやったらいいボタンができるの?」 Webサイトでも、スマートフォンアプリでもよく見かけるボタンは、簡単に作成が可能です。そのため、制作に慣れた人も、「ボタン」について更に学ぶ知識はあるのかと思うのですが、答えは「ありMar 05, 19 · 画像ギャラリーを見せる手法として使われるスライドショーですが、CSSのみを使ったものやjQueryなどを使ったものなどが色々とありますが、面白そうなものを集めてみました。 関連:イケてるローディング・アニメーション25選 目次Nov 01, 15 · 上に乗せるボタンが背景画像とズレてしまいます。 使用している画像は下の画像です。 下のソースコードを展開すれば、なんとなくボタンが画像の真ん中に来るようになりレスポンシブにも対応できているのですが、



簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ



今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス
Sep 04, 19 · CSSのbackgroundimageを使えば、背景に画像を指定することができます。Jan 21, · 地図の背景画像は、 backgroundsize;contain;でレスポンシブ対応にして、 positionrelative;にしました。 これでリンクボタンのabsoluteも比率を保ったまま縮小されるかと 思いましたがだめでした。 補足情報(FW/ツールのバージョンなど)Jun 28, · 背景画像を透過させるCSSは親要素のdivのクラス名「bg_2」をセレクタにしてbackgroundimageプロパティで画像urlを指定し背景画像を指定します。 そして背景画像を透過させるCSSは上のCSSでbg_rgbaセレクタに記述したbackground rgba(255, 255, 255, 05);の記述で背景画像



装飾系 ボタンデザイン Hoverで中央から斜めに背景の色が変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト



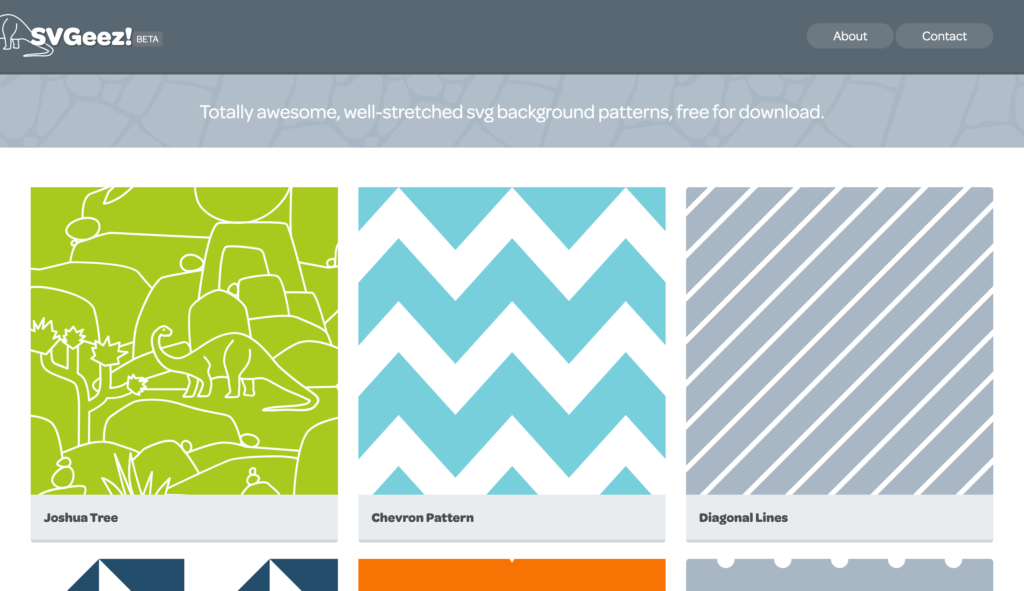
Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends
Feb 28, · CSSで表現する背景パターン51種+コピペで簡単! /アニメーション有 サイトを制作する際にちょっとしたワンポイントとして、ボックスやボタンの背景にパターンを使いたい場面があるかと思います。 そんな時、わざわざフォトショやイラレで画像を作るのは結構面倒ですよね。 そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介し



Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア



Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan



Cssでできるアニメーションが面白い Twitterソーシャルボタン デシノン


灰色の Css ファイル ドキュメント アイコン透明な背景に分離されたcssボタンアイコンをダウンロードしますcss ファイル シンボルベクトルイラストレーション Htmlのベクターアート素材や画像を多数ご用意 Istock



Css Position Absolute の指定でボタン画クリックできない Z Indexが効かない原因と解決方法 ビバ りずむ



スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab



背景にではなく画像にボタンを乗せる Ri Mode Rainbow



今どんなボタンが好きかcssプロパティごとに検討してみた Webpark



Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends



Css デバイス幅に合わせたサイズ可変のメニューボタンをbackgroundで作る



Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス



装飾系 ボタンデザイン Hoverでずれた枠が一つになって背景が変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト



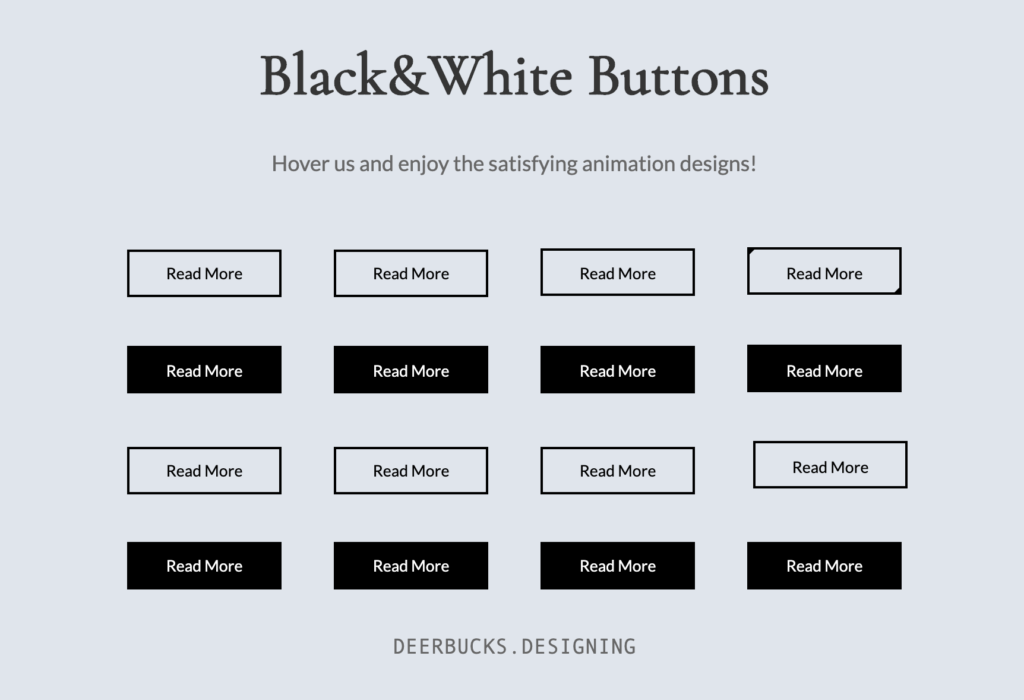
Css モノトーンがお洒落なアニメーションボタン16選 メープルの国のアリス



Css シンプルな行ベクトル ボタン 細い線のイラスト アイコン グレーの背景に白のアウトライン記号のイラスト素材 ベクタ Image


Cssでボタンのデザインを背景に設置する方法 ヨシキミナトヤ Com



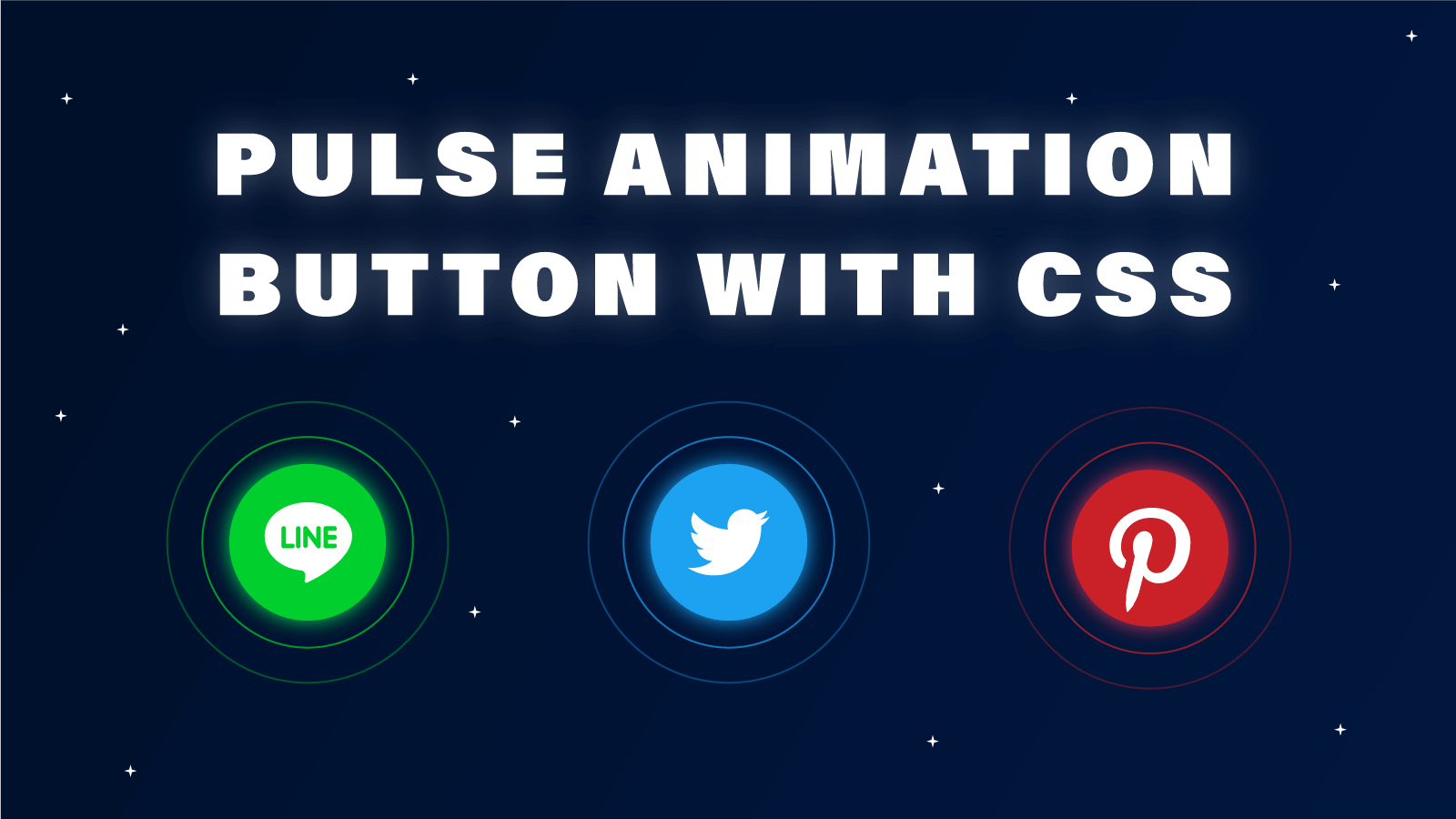
Css ボタンから波紋が広がっていくエフェクトを実装する方法 Webdev Tech



ボタンをホバーしたときのエフェクトまとめ 基本編 たねっぱ



Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld


Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル



Lightningのモバイルメニューとページトップボタンをカスタマイズ 背景透過 マークを変更する方法 コピペでok さやっと四苦八苦 Sick Hack



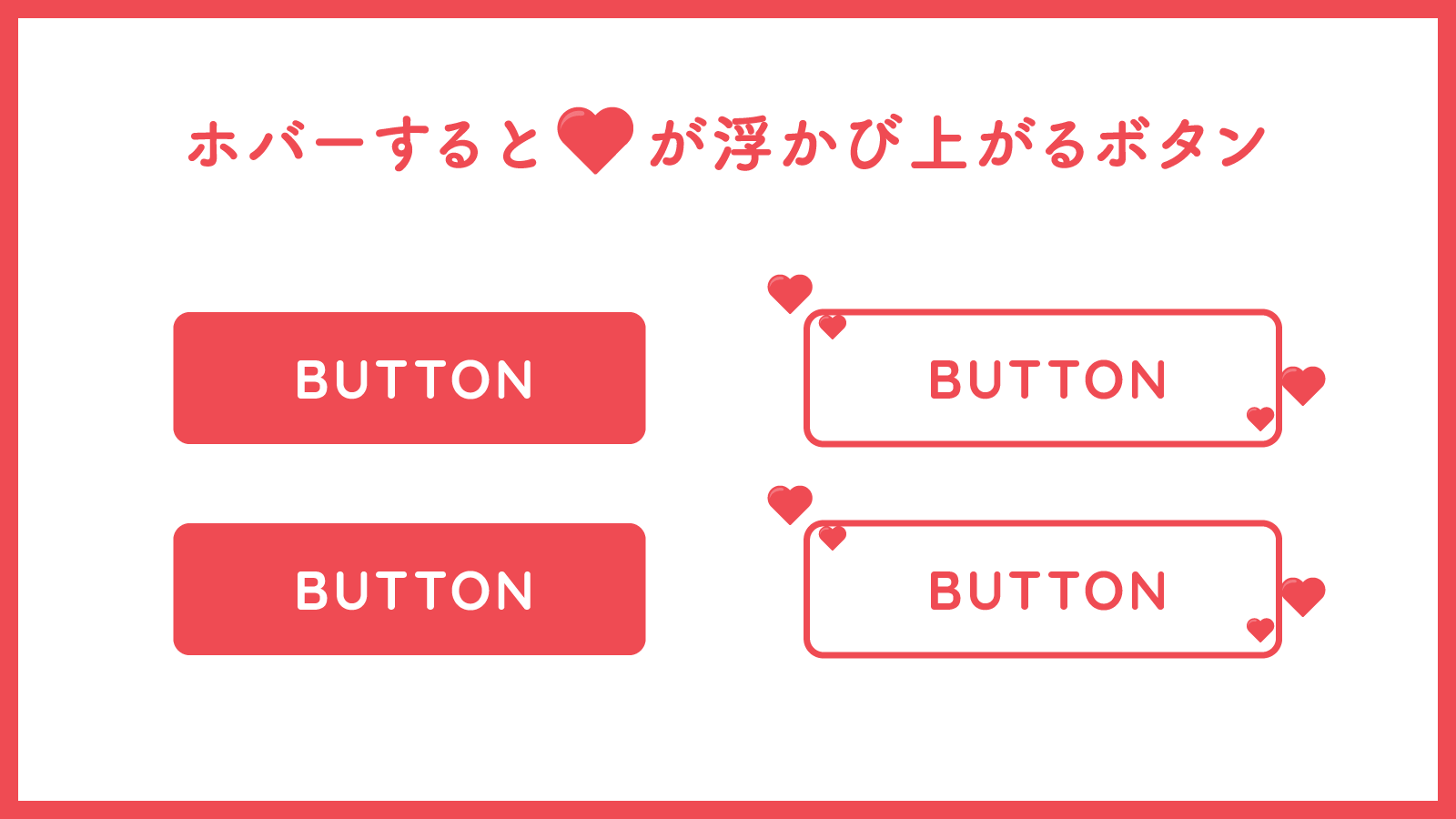
Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech



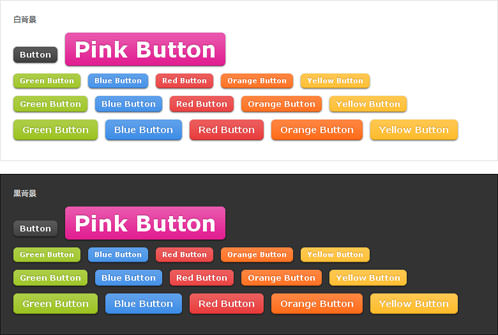
Css3ボタン Css3デザイン スタイルシート Css Php Javascript Room



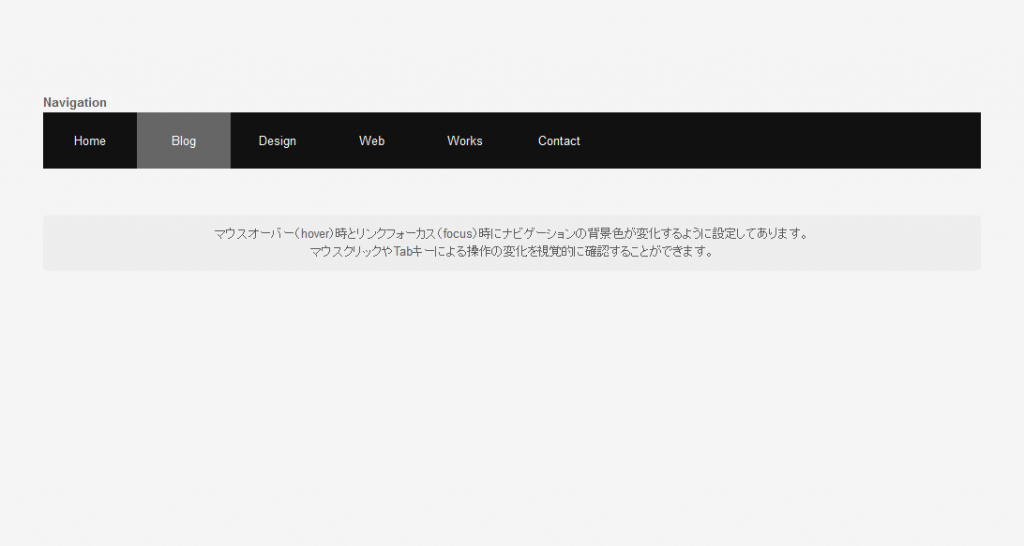
Css リンクフォーカスを利用したナビゲーションのボタン操作 静岡県藤枝市のデザインスタジオ エフ



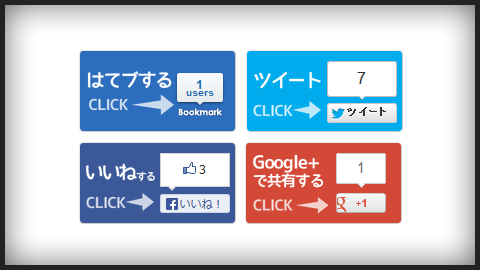
Css ツイートやいいねなどのソーシャルボタンの背景をカッコ良く装飾する方法 ディレイマニア



Black Everyday Company Chromeでボタンの背景色を白 Fff にできないときの対処法



Css Button要素のスタイルシート 最新テクニックを徹底解説 コリス



Css 要素の背景を2色に分けて表示する方法 Into The Program


光るネオン Css ファイルドキュメントアイコン白の背景に分離 Css ボタンのアイコンをダウンロードしてくださいcss ファイルシンボルです黒の四角 ボタンベクターイラスト Htmlのベクターアート素材や画像を多数ご用意 Istock



画像の上におしゃれに文字やボタンをのせる方法 Css



アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン



Css 実装のアイデアが面白い 枠線から背景をずらして配置するスタイルシート コリス


光るネオン Css ファイルドキュメントアイコンレンガの壁の背景に分離 Css ボタンのアイコンをダウンロードしてくださいcss ファイルシンボルですベクターイラスト Htmlのベクターアート素材や画像を多数ご用意 Istock



コピペでできる Cssとhtmlだけの使い勝手のいいボタンデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト



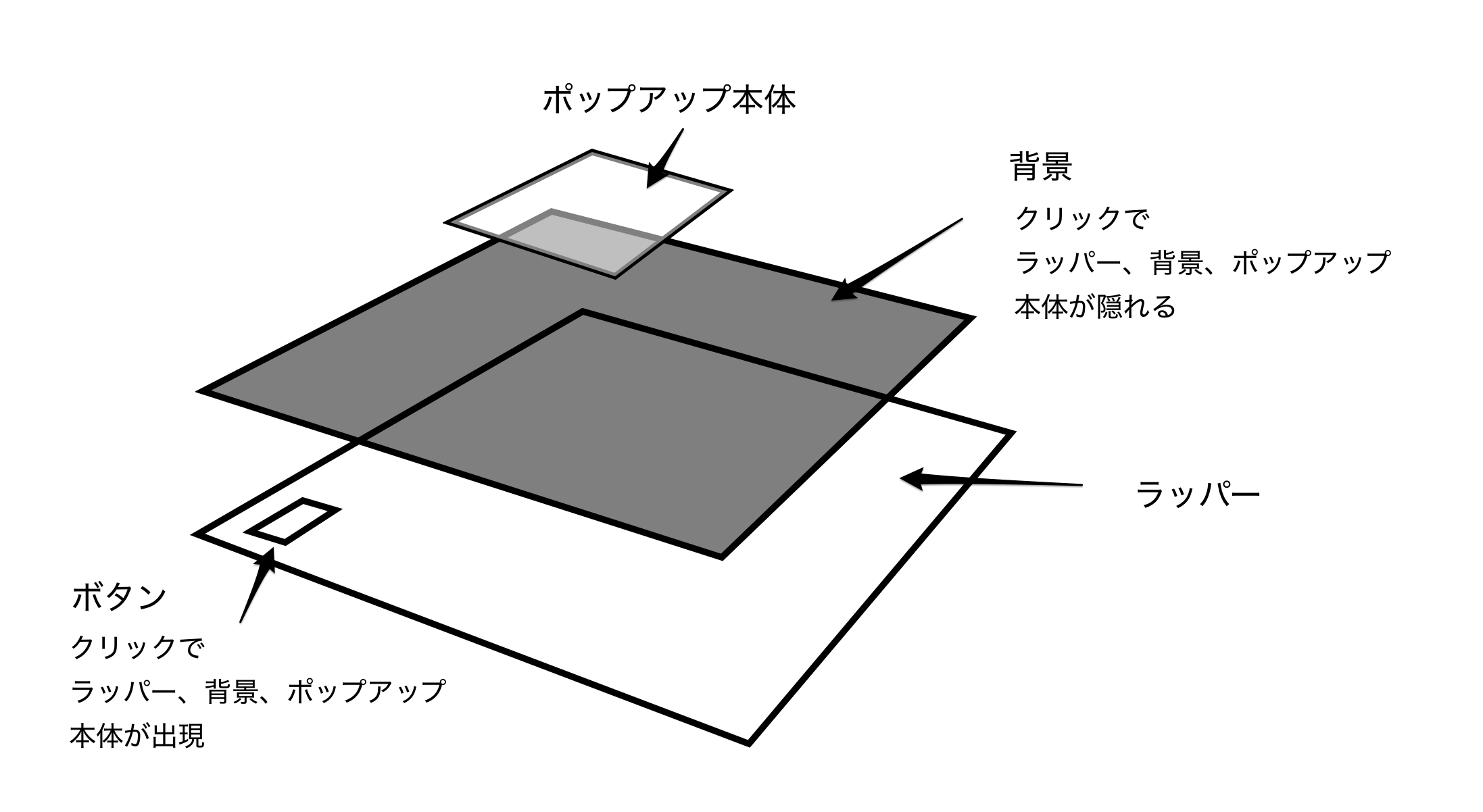
ポップアップを背景クリックで閉じるシンプルな方法 Qiita


使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark



背景がズレたボタンのアニメーション Css 三日坊主がサイトを作るまで



今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



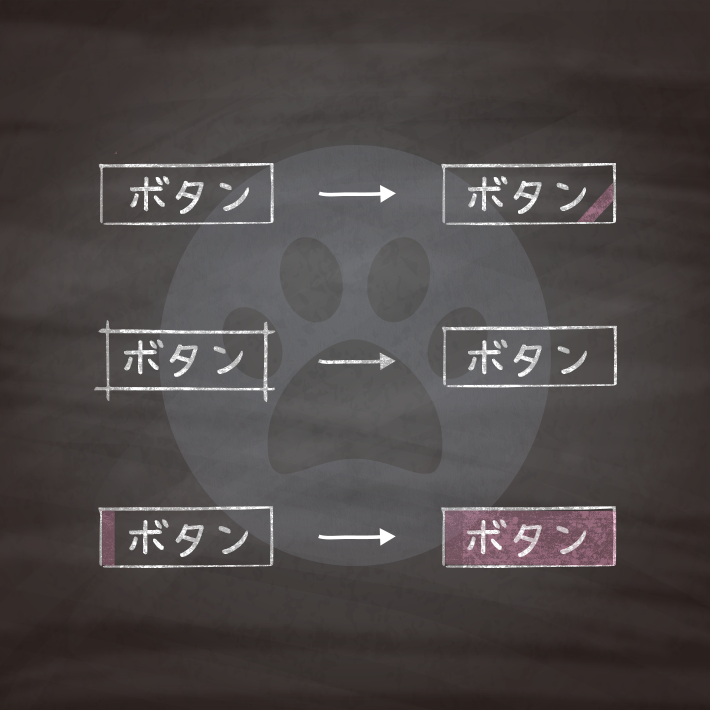
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea



コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab



スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab



背景にではなく画像にボタンを乗せる Ri Mode Rainbow



ホバー時に背景色を単色からグラデーションにする Css の指定方法



テキストリンクを表面がグラデーションのボタン形状に装飾する方法 スタイルシートtipsふぁくとりー



背景画像の比率を保ったまま レスポンシブ対応する たねっぱ



Css Rails Cssでviewのラジオボタンを装飾したらボタンが押せなくなった Teratail



超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり



Cssのグラデーション Linear Gradient の使い方を総まとめ



Rinkerのカスタマイズ例 白背景の枠線ボタンデザイン うれしデザイン



Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ



Cssファイル形式の白いアイコンは 黒の背景にスチールフレームを持つ丸い光沢のあるボタンで表示されます ボタンは2つの異なるスタイルと8色です のイラスト素材 ベクタ Image



Cssボタンのオシャレなデザインとエフェクトまとめ



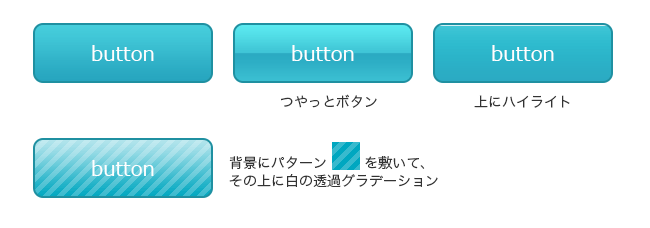
背景パターンに半透明マスクをかけたボタンデザイン Css



シンプルなボタン マウスホバーで背景が変わるボタン コピペcss りんごさんのブログ



Css 背景 Background を2色にする 125naroom デザインするところ 会社 です



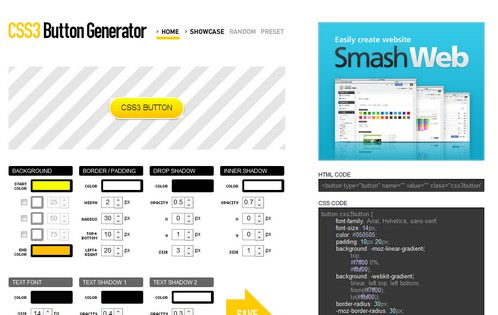
Css3ボタンジェネレータ Css3デザイン スタイルシート Css Php Javascript Room



実践 Htmlとcss ボタン付きリンクと画像入りコンテンツの制作 ぱくぱくブログ



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



Hover Opacity



ホバーしたときに 左から右へ塗りつぶすように背景色が変わるボタンの作り方 ゆうやの雑記ブログ



Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi



Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip



Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法



Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる



Cssで作る 押したくなるボタンデザイン100 Web用



さまざまなデザインのボタンを最小限のhtmlで実装する Html5とcss3のテクニックのまとめ テキストデザイン デザイン Lp デザイン



ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode



Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan



黒基調のサイトなら必須 コピペでできるcssボタンデザイン 暗い色系 デシノン



画像の上におしゃれに文字やボタンをのせる方法 Css



Cssで作るボタンのホバーアニメーション コピペ可 Coding Note



Css スマホの本番環境で Cssのボタンの背景色が反映されない問題が起きた時の対処 Snow Notes



Cssでボタンをつくる方法とアレンジデザイン Tamatuf



Css キラッと光るボタンの作り方 目立つボタンでクリック率を向上させよう Into The Program



Cssで背景グラデーションをtransitionさせる小技について記事を書きました Analog Studio



Css 背景の色が少しズレた印刷チックなボタンのデザイン 9inebb



スキンの背景画像 背景色の設定を調査 差替えるツール 5 Javascript Personwriter S Room



サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン



クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll



ガーリーデザインのボタンのcssまとめ Minimal Green


画像アイコンのボタンを作成する Css Tips



No comments:
Post a Comment